

Úvodní stránka vašeho webu je vstupem do sídla vaší společnosti. Homepage je vstupní branou pro vaše návštěvníky a zároveň ovlivňuje úspěch vašeho webu.
Podle statistik opouští 97 % návštěvníků vstupní stránku bez konverze. Máte pouhých 8 vteřin, abyste návštěvníka na vstupní stránce udrželi, protože přibližně polovina z nich odchází z webu během tohoto krátkého časového intervalu. Tyto údaje jsou světovým průměrem.
Jak udržet pozornost návštěvníka
Co je zapotřebí k tomu, abyste vaše návštěvníky na svém webu udrželi co nejdéle? Spousta webových stránek dnes existuje pouze proto, aby byly, bez dalších záměrů a funkcí. A v tom tkví podstata problému. Návštěvník má být schopný během několika vteřin na jakémkoli webu jednoznačně říci, kde se nachází a k čemu web slouží. Doba je dnes rychlá, a nikdo nemá zájem trávit spoustu času zjišťováním, jak web, kam právě přišel, funguje, pro koho je určen a jak najde to, co potřebuje. Proto je třeba návštěvníkům orientaci ulehčit, správně odhadnout jejich chování a nabídnout jim vše po ruce, aby vše pohodlně nalezli.
Dalším faktorem, který pozitivně či negativně ovlivňuje uživatele je celkový dojem, který při návštěvě webu získá, a pocity, které u něj web vyvolá. To je ovlivněno zejména stylem, grafikou a volbou barev. Svou roli hraje také aktuálnost informací a datum vzniku webu. Ocitnete-li se na webu, který svým provedením působí jako web z poloviny předchozí dekády, bude velmi obtížně vás tam udržet.
Homepage jako výkladní skříň
Nejčastější vstupní branou na web je právě úvodní stránka, proto je její provedení a design klíčové pro úspěch webu. Úvodní stránku lze vnímat jako výkladní skříň obchodu či vstup do sídla společnosti. První dojem je důležitý, pamatujeme si ho dlouho a neradi ho měníme. Kvůli špatnému dojmu můžete ve vteřině ztratit zákazníka a jeho opětovné získání vás může stát mnoho sil. Při návrhu webu vzniká nejprve titulní stránka a tvorba zbývajících částí webu se od designu a struktury této stránky odvíjí.
Správný obsah homepage
Úvodní strana by měla představit vaši společnost nebo projekt, nabídnout pomocnou ruku pro další orientaci, upozornit na důležité či z pohledu návštěvníka zajímavé informace, které jsou na webu k dispozici. To vše v přehledné a dobře čitelné formě. Titulní stránka by v žádném případě neměla sloužit k umístění všech informací a odkazů z celého webu či spousty akčních nabídek a stát se tak nepřehledným skladištěm. V takovém prostředí se zákazník necítí příjemně, nedokáže se zorientovat a odchází.
Pozornost je nutno věnovat i získání důvěry návštěvníka. Internet je anonymní prostor a často se ocitneme na stránkách, o jejichž provozovateli nic nevíme. Pokud je návštěvník na vašem webu poprvé a vaši firmu či značku ještě nezná, je mu třeba poskytnout informace, ze kterých mu vyplyne, že vám může důvěřovat. Mohou to být různá ocenění, certifikace a členství v asociacích, které budou ilustrovat vaše renomé v oboru, recenze od nezávislých autorit a institucí, hodnocení a reference od vašich zákazníků, uvedení některých vašich odběratelů, obchodních partnerů a či dodavatelů, kteří patří mezi významné a všeobecně známé, např. formou log, dále umístění dotazů, průzkumů či anket pro vaše návštěvníky, fotografie vašich vybraných zaměstnanců s příběhem nebo krátkým popisem.
V některých případech je vhodné na úvodní stránce umístit novinky nebo jiný aktualizovaný obsah, aby web působil jako čerstvý a stále aktuální zdroj informací.
Další vhodné prvky na homepage
Video – mnozí odborníci hovoří o videu jako dalším významném přelomu v rozvoji internetu. Video se snadno konzumuje. Pokud natočíte krátké video, které návštěvníkovi ukáže, co děláte, jak to děláte, či jak má váš výrobek či službu použít, dodáte vaší webové prezentaci na autenticitě a zajímavosti
Online chat – možná jste již na nějakém webu viděli po levé či pravé straně záložku označenou Live Chat. Tyto v USA běžně rozšířené aplikace pronikají i k nám a umožňují návštěvníkovi na vašem webu během sekundy navázat online chat s vaším pracovníkem zákaznického servisu, který ihned poskytne žádanou informaci, čímž zvýšíte vaši konverzi.
Užitečné aplikace – kalkulačky úspor, návratnosti investic, apod.
Propojení na sociální sítě Facebook, Google+, Twitter a další vám umožní rozšířit vaši značku online mezi mnoho dalších uživatelů.
Navigace
Dobře vytvořená navigace usnadní návštěvníkovi orientaci. Vychází z informační architektury webu, která je logickým uspořádáním informací do jednotlivých kategorií a stránek podle různých souvislostí. Základem je srozumitelné pojmenování kategorií a na každé úrovni max. pět až sedm homogenních položek při respektování jejich priority. U firemních stránek to mohou být Produkty, Služby, Reference, O nás a Kontakt. Počet položek v jedné úrovni navigace vychází ze schopnosti člověka si zapamatovat maximálně 5-7 údajů najednou. Při větším počtu se špatně orientuje a ztrácí přehled.
Navigaci je možné volit nejen podle tématu, ale také podle cílové skupiny (spotřebitelé, malé a střední firmy, corporate zákazníci) nebo aktivity (účetnictví, mzdy, daňové poradenství) a případně kombinovat. Vedle využití horního menu je možné v případě malého počtu položek (např. tři segmenty zákazníků nebo 3 druhy služeb) umístit doplňkovou navigaci do tzv. dlaždic na hlavní středové ploše homepage. Tento způsob je v poslední době často využíván zejména u webů americké provenience.
Struktura homepage
Když máme jasno o obsahu, můžeme vytvořit tzv. wireframe, neboli šablonu úvodní webové stránky. V ní rozmístíme jednotlivé prvky a informace do ucelených bloků, aby byl zvolený obsah prezentován s logickou strukturou, která umožní návštěvníkovi jednoduchou orientaci. Z testování vyplývá, že webové stránky „čteme“ po uhlopříčce z horního levého do pravého spodního rohu. To je třeba vzít úvahu při rozhodování, kam umístit nejdůležitější informace.
Moderní webové stránky využívají často tzv. banner, tedy široký pruh s fotografií, obrázkem nebo jiným imageovým ztvárněním, který zabírá třetinu obrazovky i více. Na něm je krátkým sloganem vyjádřena služba, kterou poskytuje provozovatel stránek zákazníkům, případně její výhoda pro zákazníka. Tento banner se může měnit, aby stránky působily dynamicky a zároveň návštěvníkům poskytly více informací. Pod tímto bannerem mohou být umístěny již diskutované dlaždice opatřené výraznými názvy nebo piktogramy. V poslední době se na patičce webu stále častěji objevuje podrobné menu.
Buďte originální ale ne na úkor použitelnosti webu. Použitelnost webu, v původním anglickém znění User Experience Design, zkráceně UXD, vyjadřuje, nakolik je web uzpůsoben návštěvníkovi, tak aby ho používal intuitivně, v souladu s cílem provozovatele. Je vhodné respektovat a dodržovat konvence, na které jsou uživatelé zvyklí, aby našli na svém místě to co obvykle – logo provozovatele webu v levém horním rohu, kliknutím na něj se dostanu zpět na úvodní stranu, horizontální navigační lišta v horní části webu, případně i svislá vlevo nebo podrobná navigace umístěná v patičce, přepínání jazykových verzí pomocí vlaječek v pravém horním rohu apod. Pokud se za každou cenu chci odlišit od zavedených zvyklostí, je třeba to nejdříve pečlivě na uživatelích otestovat.
Vytvořená a naplněná šablona je podkladem pro grafika, aby navrhl design webu.
Grafické provedení webu
Design vytváří atmosféru webu a ta by měla odpovídat zaměření stránek. Pro stránky reprezentující výrobce luxusní kosmetiky užijeme jiný design, strukturu a barvy než pro poskytovatele IT řešení. Je dobré se odlišit od konkurence. Zákazník, který se rozhoduje o nákupu určitého výrobku či služby přichází obvykle na web z vyhledavačů a posuzuje několik různých dodavatelů. Design by měl vizuálně podporovat orientaci návštěvníka na úvodní straně – navigaci, tok informací apod. Vhodnou volbou barev mohu zvýraznit to, čemu chci, aby návštěvník věnoval největší pozornost. Mají-li to být např. produkty, které prodáváte, nejlépe vyniknou, pokud web bude mít bílé pozadí a výrobky budou prezentovány na dostatečně velkých kvalitních fotografiích s vysokým rozlišením.
Pokud je potřeba vzbudit emoce (u hotelu, restaurace, šperků apod.) je výhodné použít velké fotografie. U firemních webů je vhodné použít fotografie zaměstnanců, produktů nebo fotografie, které ilustrují použití služeb nebo benefity pramenící z jejich využití.
Zvolený design by neměl být na úkor použitelnosti webu, ale měl by naopak vhodně podporovat uživatelsky příjemné prostředí. Zároveň by měly být dodrženy základních konvence webu. Je třeba myslet na to, aby se vše důležité, včetně prvků další navigace, zobrazilo návštěvníkovi na obrazovce hned poprvé, bez toho, aby byl nucen rolovat dolů. Nevhodná jsou též různá intra (videa či animace) umístěná před vstupem na homepage, neboť tvoří pro návštěvníka bariéru a jsou často důvodem opuštění webu.
Obecným pravidlem pro tvorbu úvodní strany je méně textů a více grafických prvků, které zákazníka upoutají a motivují ho k hlubšímu prozkoumání webu.
Barvy
Na webu můžete použít firemní barvy, ale nemusí to být dogma. Je dobré provést volbu barev podle dojmu, který zvolená barva může vyvolat u uživatele. Například modrá barva je univerzálně nejoblíbenější. Indikuje důvěru, spolehlivost a odpovědnost a u uživatelů navozuje příjemné pocity díky uklidňujícím účinkům a snižováním tenze a strachu. Je ověřeno, že na modré weby se uživatelé vrací nejčastěji. Není tedy divu, že weby v modré barvě mají celosvětově největší zastoupení. Naopak černá barva znamená autoritu, moc a kontrolu, a zároveň vytváří ovzduší záhad a tajemství. V kombinaci s výraznými barvami jako červenou, zlatou či fialovou vyvolává dojem luxusu a exkluzivity, proto se často užívá na webech s kosmetikou a šperky.
Výzva k akci
Nezapomeňte umístit na homepage dostatečně výrazné prvky vyzývající návštěvníka k akci. Prvky, které mu umožní vaše produkty či služby objednat, získat více informací nebo kontaktovat vaše pracovníky. Ideální je vytvořit pro tento účel piktogramy – pro telefon, live chat, objednávku, poptávku apod.
Opět by měly být viditelné na horní, tedy na obrazovce viditelné části homepage, bez nutnosti rolovat dolů.
O měření
Po schválení návrhu titulní stránky se rozbíhají práce na dalších stránkách – kategorií, detailů služeb, produktů, kontaktech, o nás, referencích, apod. Po dokončení webu by mělo proběhnout testování beta verze nebo tzv. A/B testování (testování dvou nebo více verzí homepage) a teprve poté oficiální spuštění. A to je okamžik, kdy je třeba zvolit správný nástroj pro sledování a analýzu návštěvnosti webu, abychom mohli vyhodnocovat jeho obchodní úspěšnost, výsledky našich online a offline marketingových kampaní a pracovat s daty o našich potenciálních zákaznících.
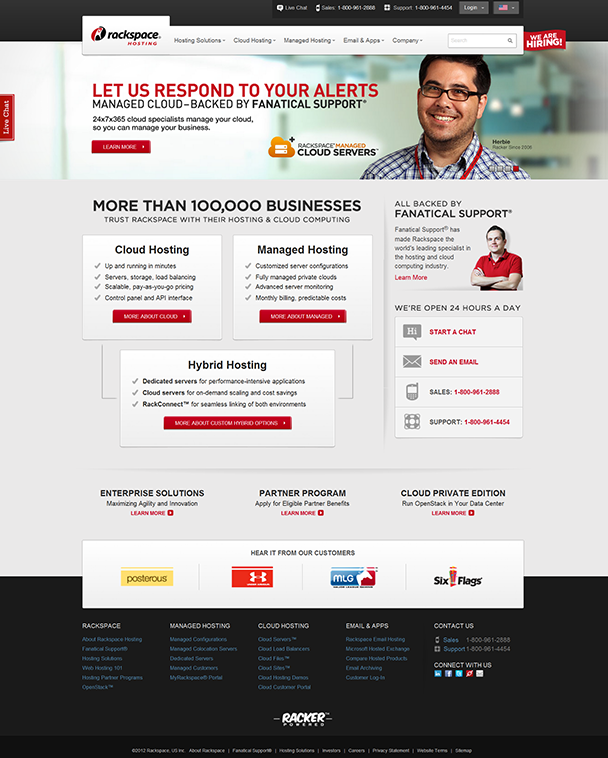
Titulní stránka webu společnosti Rackspace, poskytovatele cloudové infrastruktury, velmi dobře ilustruje trendy v tvorbě nejmodernějších webů – dobře provedená konverzní architektura a prvky, které budují důvěryhodnost – představitelé firmy, reference a loga zákazníků apod.

článek pro Reseller Magazine