
Podle jednoho z posledních výzkumů Google se průměrná mobilní webová stránka načítá 22 sekund. A přitom celých 32 % uživatelů opouští web v okamžiku, kdy načtení stránky trvá déle než 3 sekundy. Zjistěte, jak si získat a udržet mobilního uživatele.
Není žádnou novinkou, že dnešní uživatel nechce na své informace čekat. Je zvyklý na to, že je dostává 24/7. Nakupující v e-shopu chce přejít rychle do svého košíku a zaplatit, cestovatel na dovolené potřebuje informace o lokalitě svého hotelu také hned a co teprve čtenář bulvárního magazínu? Ať už se nás týká jakákoliv z těchto možností, lze říci, že se rychlost načítání mobilní stránky rovná počtu konverzí či získaných kontaktů. A to se rovná zisku.
Pozor na nadbytečná data
Google otestoval 900 tisíc mobilních stránek, na kterých je vidět, jak jsou celosvětově přesyceny nadbytečnými daty. Celých 70 % ze všech stránek obsahovalo alespoň 1MB nadbytečných dat, přičemž:
36 % z nich obsahovalo celých 2MB nadbytečných dat
12 % stránek obsahovalo dokonce 4MB nadbytečných dat
Co to znamená? Pro představu – při rychlém 3G připojení načte stránka 1,49MB obsahu za 7 sekund.
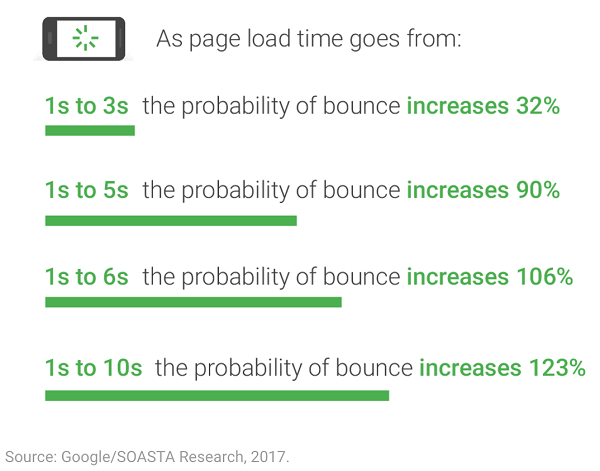
Na obrázku níže je vidět, jak rychlost načítání mobilní stránky ovlivňuje rozhodovací proces uživatele. A průměrná stránka, která se načítá 22 sekund, tak stojí před velkým problémem.

Jak zjistit rychlost mobilní verze vašeho webu?
K testování mobilních stránek se nám osvědčil nástroj Test My Site With Google. S jeho použitím přijdete na to, na jaké části mobilní stránky je potřeba se zaměřit a co je třeba zlepšit. S našimi klienty nejčastěji řešíme tyto body:
1) Optimalizace obrázků
Obecně platí, že čím méně dalších dat je nutné načítat, tím rychlejší stránka je. To se týká zejména obrázků. Velký problém představují především špatně formátované obrázky.
2) Eliminace kódu JavaScript a CSS blokující vykreslení v obsahu nad okrajem
Žádný obsah stránky nelze vykreslit bez čekání na načtení následných zdrojů.
3) Využití načítání do mezipaměti prohlížeče
Načítání stránky z mezipaměti je lepší než načítání přímo ze sítě.
4) Aktivace komprese
Špatně komprimované soubory zvyšují množství dat odesílaných po síti
5) Minifikace JavaScript, HTML nebo CSS
Přílišné využití kódu rovněž zpomaluje stránku.
A jak dlouho se načítá vaše stránka?
Zdroje:
Find out how you stack up to new industry benchmarks for mobile page speed
Google: New Industry Benchmarks for Mobile Page Speed